JP Morgan Breach Affects Millions, Shows the Need for Secure Web Apps
 The breach of investment banking firm JP Morgan Chase in October has caused the leak of one of the largest number of records to date. It affected an estimated 76 million households and 7 million small businesses, the resulting total of which is already half the total number of households in the United States.
The breach of investment banking firm JP Morgan Chase in October has caused the leak of one of the largest number of records to date. It affected an estimated 76 million households and 7 million small businesses, the resulting total of which is already half the total number of households in the United States.
In an SEC statement, the company disclosed the compromise of user contact information, which includes the names, addresses, phone numbers, email addresses, and others. The company found no evidence that account information—such as account numbers, passwords, user IDs, dates of birth or Social Security numbers – was compromised
Though the time frame of the actual breach is unclear, it was believed that the attacks focused on servers housing sensitive information of customers who accessed the sites chase.com or jpmorgan.com these past years. Threat actors were able to find ways to infiltrate the memories of more than 90 servers of the company. They also got their hands on a list of apps and programs used in JP Morgan systems, which they likely double-checked for available flaws they can use.
For companies whose business relies heavily on strict customer information policies, breaches like this have big consequences. Apart from its initial response after the breach, JP Morgan seeks to positively restore its brand reputation by doubling their security spending from US$ 250 million (£156 million) annually in 2014 to US$ 500 million (£311 million) in five years.
Meanwhile, authorities started to investigate the JP Morgan attack last August, following a possible trend of coordinated attacks against other financial institutions. Apart from financial institutions, similar breaches of this magnitude have been constantly on the front pages, following the predicted pattern of one major data breach happening every month.
Upon closer scrutiny, the breach was indeed accomplished through flaws found in web applications used by the bank. More specifically, they attacked through a zero-day vulnerability or a new flaw which was present in the affected websites then. This flaw has since been patched.
What stands out in the JP Morgan breach (along with a couple of other recent, notable breach incidents) is the attackers’ point of entry: flaws in web applications.
Web applications are popular among business owners for a number of reasons. For one, they are convenient and easy to use, especially for facilitating common business operations such as managing customer relations, maintaining internal communications among employees, or digitizing business records. As they are housed in Internet servers, web applications are also accessible for employees who wish to work whenever and wherever they want—another picture of how common mobility and the cloud run most businesses today.
What’s Wrong with Web Apps?
The JP Morgan Chase breach is not an isolated incident. We have been seeing an ongoing trend of companies being attacked using flaws found in web apps. This often leads to business disruption, tampered brand image, or loss of critical information.
Since the tech buzzword “Web 2.0” was born, the Internet has evolved into a space that appears to be free, more open, and “stateless” in nature. Curiously, web applications developers has translated this into focusing first on the glitz and glamour of producing shiny new software. Security almost always comes in second, if not an afterthought.
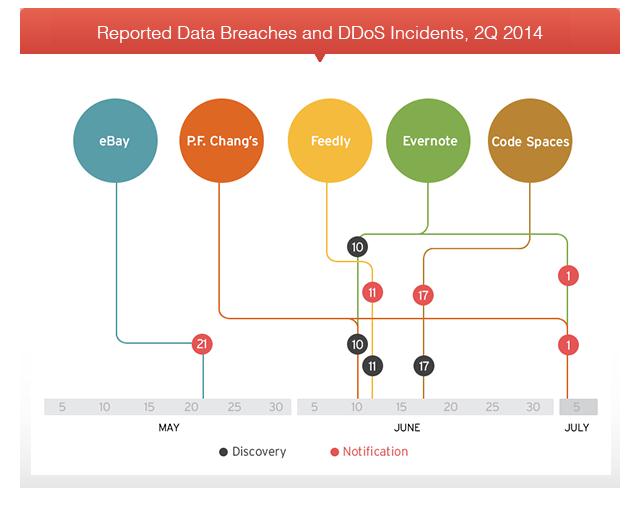
A number of the reported breaches and DDoS incidents in the second quarter of 2014 were results of web app vulnerabilities.
 Reported data breaches and DDoS incidents, 2Q 2014 [click to enlarge]
Reported data breaches and DDoS incidents, 2Q 2014 [click to enlarge]
Conducting business via web apps on the Internet introduces a plethora of risks that are damaging to companies. Critical and complex business processes are becoming more dependent on applications that connect to the Internet, essentially putting multiple copies of data at risk.
Users may encounter issues they can't solve with web applications that developers no longer support. The same goes for users of legacy applications that are prone to flaws. Problems also arise from web apps that lack security checks, developed in-house, or are coded without security in mind.
From what we’ve seen of recent attacks, focusing on web app flaws alone still won't be enough. Web servers themselves are open to attacks, as we’ve seen in August 2014 when users from Japan who thought they were adding script for social media sharing buttons on their sites. They ended up adding script of a Flash exploit kit hosted in an external server instead.
Servers of web applications have also become victim to similar attacks. The Verizon 2014 Data Breach Investigation Report reveals that 35% of breaches they tracked in 2013 were due to web application attacks.
Security First Approach
Web apps and servers are mainstays in the business world. Because of this, the problem calls out for actions from everyone who may be involved in creating and using them.
To secure web applications, IT admins need to enforce good baseline web, application, and database server security practices. Ask if you really need all the services that are set to run on web servers, if only relevant ports are enabled, if passwords are strong, and access is limited.
Of course, updating security patches is an established security standard. However, in cases that involve widespread impact or scenarios where patching is difficult and costly, vulnerability and application shielding comes in handy. This can take advantage of technologies like Intrusion Prevention (IPS) to protect from external attacks while companies wait for official patches. Adding a web application firewall and regularly scanning for known and potential bugs can also help form a multi-layered approach to security.
From what we have learned of threats like Shellshock and Heartbleed, taking proactive steps that go beyond traditional perimeter security and basic patching is the key to protecting web applications.
Like it? Add this infographic to your site:
1. Click on the box below. 2. Press Ctrl+A to select all. 3. Press Ctrl+C to copy. 4. Paste the code into your page (Ctrl+V).
Image will appear the same size as you see above.
- They Don’t Build the Gun, They Sell the Bullets: An Update on the State of Criminal AI
- How Unmanaged AI Adoption Puts Your Enterprise at Risk
- Estimating Future Risk Outbreaks at Scale in Real-World Deployments
- The Next Phase of Cybercrime: Agentic AI and the Shift to Autonomous Criminal Operations
- Reimagining Fraud Operations: The Rise of AI-Powered Scam Assembly Lines

 Complexity and Visibility Gaps in Power Automate
Complexity and Visibility Gaps in Power Automate AI Security Starts Here: The Essentials for Every Organization
AI Security Starts Here: The Essentials for Every Organization Ransomware Spotlight: DragonForce
Ransomware Spotlight: DragonForce Stay Ahead of AI Threats: Secure LLM Applications With Trend Vision One
Stay Ahead of AI Threats: Secure LLM Applications With Trend Vision One